Benötigen Sie eine benutzerfreundliche, hübsche, schnelle, sichere, barrierefreie, zuverlässige, wartbare und quelloffene Webapplikation?
Über mich

Hey! Ich bin Alex, ein Luzerner mit einer einzigartigen Mischung aus Fähigkeiten in den Chemieingenieurwissenschaften und der Web-Entwicklung.
Als Chemieingenieur mag ich es, komplexe Probleme zu lösen und Prozesse zu optimieren. Mein Fachwissen liegt im Modeling von physikalisch-chemischen Systemen, und ich bin bestrebt, mein Wissen zur Entwicklung innovativer Lösungen einzusetzen.
An der digitalen Front bin ich ein engagierter Full-Stack-Webentwickler mit einem starken Bekenntnis zu den Prinzipien von freier und quelloffener Software (FOSS). Von der Entwicklung nahtloser Benutzererlebnisse bis hin zum Aufbau robuster und sicherer Backend-Systeme bin ich begeistert von der Kraft der Zusammenarbeit und dem Ethos des Wissensaustauschs. Zu meinem Tech-Stack gehören Next.js, tailwindcss, React.js, GraphQL, etc., wobei ich mich besonders für die Vorteile von Open-Source-Lösungen einsetze.
Als Brückenbauer zwischen Chemieingenieurwesen und Softwareentwicklung habe ich es mir zur Aufgabe gemacht, die Feinheiten der Chemie und Prozessmodellierung zu entmystifizieren. Im Labor bewege ich mich in der Welt des Engineerings, optimiere Prozesse und löse Herausforderungen. Gleichzeitig setze ich mein Fachwissen in der digitalen Welt ein, um Software zu entwickeln, die diese komplexe Wissenschaft auf benutzerfreundliche Weise zum Leben erweckt.
Neueste Blog-Posts
Mastodon
Alexander Schoch 🇨🇭
@alexander_schoch
It happened again, and I'm calling it Alex' Law:
"if it breaks for no apparent reason, and the error message is something you've never seen before, it's probably prisma."
Alexander Schoch 🇨🇭
@alexander_schoch
I just spent AN HOUR fixing a bug that typescript would throw an error in my docker pipeline, but compile just fine locally.
I've figured it out now, and it's once again time to remember the first rule of Node.js-based WebDev
"If it randomly breaks on a random line for no apparent reason, the underlying issue is always Prisma."
Alexander Schoch 🇨🇭
@alexander_schoch
New month, now blog post (or something like that)!
This time, we're not discussing something science-math-y, but writing a #telegram #bot in #typescript / #javascript
Happy reading :)
https://blog.aschoch.ch/posts/telegram-bot
I'm currently really trying to make these posts look as good as they can, so feedback is always appreciated.
Alexander Schoch 🇨🇭
@alexander_schoch
You don't need to be able to vote in order to feel represented.
Voting menas that you can change the status quo.
Feeling represented means that there's people in the government that act in your interest and share a similar ideology.
Just because you can't change the status quo do does not mean that the government doesn't look out for you.
Alexander Schoch 🇨🇭
@alexander_schoch
Great read if you're interested in how the #activitypub protocol works:
Alexander Schoch 🇨🇭
@alexander_schoch
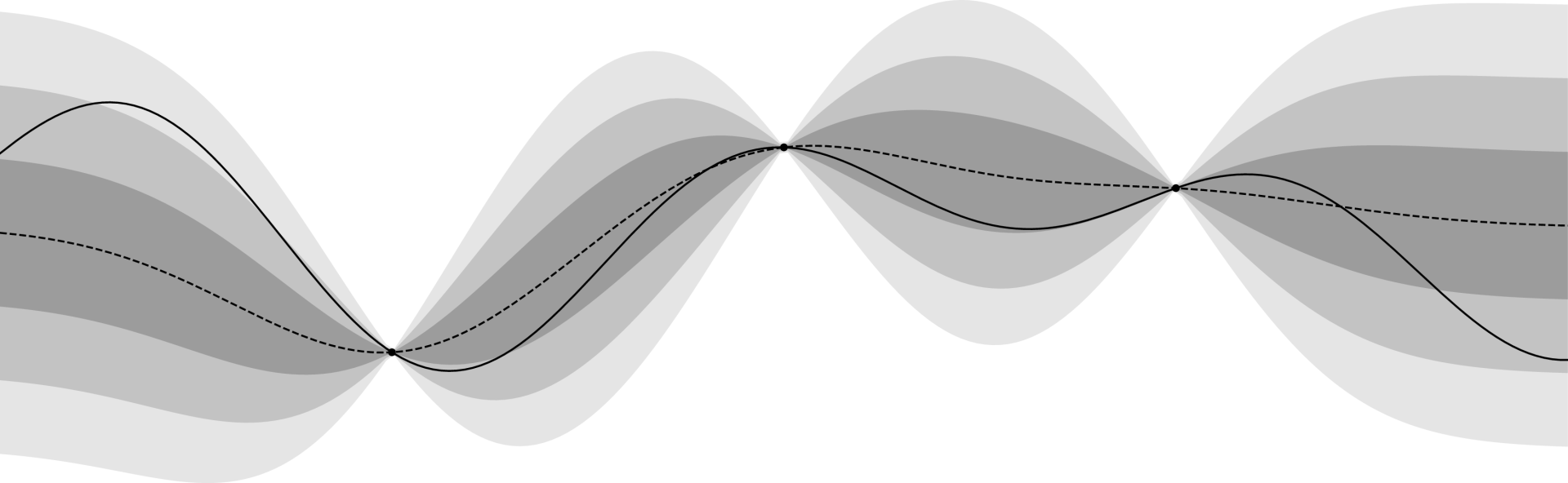
I just wrote a blog post about Bayesian Optimization.
Bayestian optimization is an algorithm for finding the most probable optimum of any function using minimal function evaluations.
An example of such a function is the optimization of a chemical reaction yield by varying temperature and pressure, where running a single reaction might take days.
Feedback welcome, and criticizm even more so!
https://blog.aschoch.ch/posts/bayesian-optimization
#bayesian_optimization #bayesopt #maths #math #python #programming #machinelearning #blog #mathematics #coding #opensource

Alexander Schoch 🇨🇭
@alexander_schoch
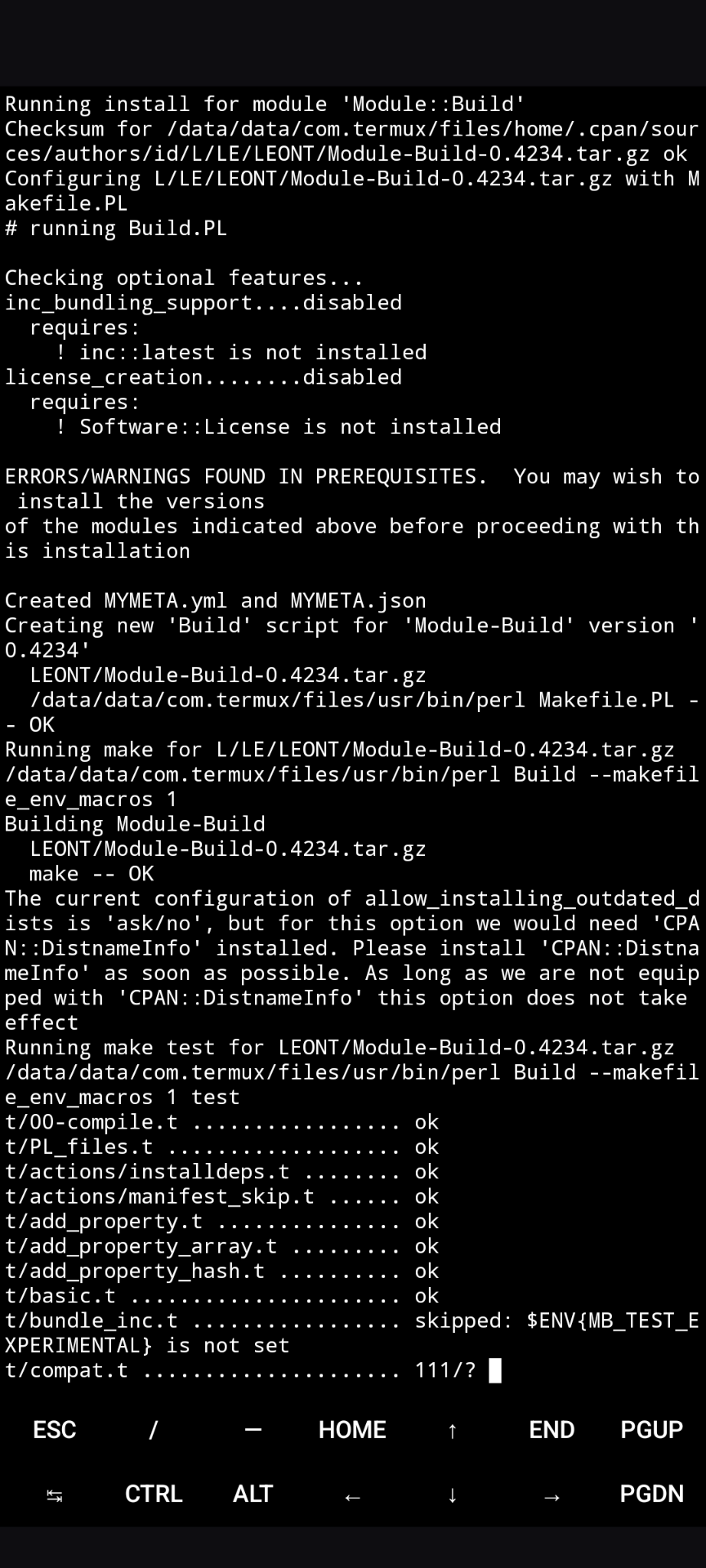
I have a music queueing app that I recently wrote a CLI in #perl for.
I now wanted to install this CLI on my phone (with #termux, because why not) and that actually... worked really well! I just had to install #clang and compile the `GraphQL::Client` package and I was all set.
Using perl for this made it really easy to install on a stripped-down system like this. I assume that using any other language with its tooling for this CLI (except maybe #bash or plain #c) would've made this a lot more painful.

Meine Apps
Blitz Website
Blitz ist die Studierendenzeitschrift des AMIV. Das Magazin ist bekannt für seine zweiwöchentliche Erscheinungsrate und seine kritische und witzige Art.
Blog
Blog ist die App, die ich für meinen, well, Blog verwende. Es ermöglicht das Schreiben von Blogbeiträgen als MDX und generiert daraus einen RSS-Feed und optimiert für Suchmaschinen.
Brauko Website
Die Brauko ist die Brauerei des AMIV. Die Brauko-Website dient als Fläche für allgemeine Infos und enthält eine Auflistung der zukünftigen Events
ExBeerience
ExBeerience ist eine Anwendung zur Bierverkostung, die für die ExBeerience-Kommission des VSETH entwickelt wurde. Sie ermöglicht es, Biere zu bewerten und jedem Bier ein Geschmacksprofil zuzuordnen. So erhalten die Brauereien wertvolles Feedback und die Teilnehmer erfahren, was ihnen schmecken könnte.
Geography
Geography ist eine Online-Umsetzung von 'Stadt, Land, Fluss'. Die Spieler können Spiele erstellen, ihre Freunde einladen, Kategorien festlegen und die Runde starten. In jeder Runde müssen sich die Spieler ein Beispiel für jede Kategorie einfallen lassen, beginnend mit einem zufällig zugewiesenen Buchstaben. Nach jeder Runde werden alle Antworten von allen Spielern überprüft.
Homepage
Diese Anwendung ist das, was Sie gerade sehen. Sie enthält eine Zusammenfassung der meisten meiner Tools, meinen Lebenslauf und auch einige allgemeine Informationen über mich.
Hubert Dechant – Last Call
Das ist die Website des Vereins Nachlass Hubert Dechant, einem Verein, welcher die Kunstwerke des kürzlich verstorbenen Kunstschaffenden für die Öffentlichkeit ausstellen möchten.
Jukebox
Jukebox ist eine Anwendung für die Musikverwaltung unter Freunden und Familie. Jeder kann Musik in die Warteschlange stellen, kein Login oder Abonnement erforderlich.
Lexy's Leberschuss-Liga
LLL ist eine Plattform für bewertetes Leberschuss, einem 2v2 Trinkspiel. Die Applikation beutzt das ELO Bewertungssystem mit einigen Erweiterungen spezifisch für Leberschuss und ordnet jeder ELO-Spanne einen Rang zu.
Newsletter
Newsletter ist die Anwendung, die vom VSETH verwendet wird, um Einträge zu überprüfen und den wöchentlichen Newsletter zu erstellen und zu versenden. Dies reduziert die Arbeit des Kommunikationsteams auf das absolute Minimum, den Rest erledigt das Tool.
PapperlaWeb
PapperlaWeb ist die Website von PapperlaPub, die auch die Speisekarte erstellt.
Polyband Leadsheet Archive
Polyband Leadsheet Archive ist eine Anwendung, die alle Leadsheets der offiziellen Realbooks in strukturierter Form zur Verfügung stellt. Sie ermöglicht die Suche nach einer Norm und das Herunterladen des Leadsheets in der gewünschten Tonart.
Reportcenter
Reportcenter ist eine Applikation zur Verwaltung der Erstellung und Korrektur von Laborberichten an der ETH. Es wurde für D-CHAB und D-MATL geschrieben, um diesen Prozess zu automatisieren, so dass Administratoren, Assistenten und Studenten immer über den aktuellen Stand ihres Laborkurses informiert sind.
Revisions
Revisions ist das Redaktionssystem des blitz. Es implementiert (fast) den kompletten Redaktionsprozess, inkl. Verfassen, Versionierung, Lektorat und InDesign-Export.