In need of a user-friendly, beautiful, fast, secure, accessible, reliable, maintainable and open source Web Application?
About Me

Hello there! I'm Alex, a lucernian with a unique blend of skills in chemical engineering and full-stack web development.
As a chemical engineer, I thrive on solving complex problems and optimizing processes. My expertise lies in modeling of phyico-chemical systems, and I am dedicated to applying my knowledge to create innovative solutions.
On the digital front, I'm a dedicated full-stack web developer with a strong commitment to the principles of free and open source software (FOSS). From crafting seamless user experiences to building robust and secure backend systems, I thrive on the power of collaboration and the ethos of sharing knowledge. My tech stack includes Next.js, tailwindcss, React.js, GraphQL, etc., with a special emphasis on leveraging the advantages of open source solutions.
Bridging the realms of chemical engineering and software development, I am on a mission to demystify the intricacies of chemistry and process modeling. In the lab, I navigate the world of chemical engineering, optimizing processes and solving challenges. Simultaneously, on the digital frontier, I channel my expertise into developing software that brings this complex science to life in a user-friendly way.
Newest Blog Posts
Mastodon
Alexander Schoch 🇨🇭
@alexander_schoch
It happened again, and I'm calling it Alex' Law:
"if it breaks for no apparent reason, and the error message is something you've never seen before, it's probably prisma."
Alexander Schoch 🇨🇭
@alexander_schoch
I just spent AN HOUR fixing a bug that typescript would throw an error in my docker pipeline, but compile just fine locally.
I've figured it out now, and it's once again time to remember the first rule of Node.js-based WebDev
"If it randomly breaks on a random line for no apparent reason, the underlying issue is always Prisma."
Alexander Schoch 🇨🇭
@alexander_schoch
New month, now blog post (or something like that)!
This time, we're not discussing something science-math-y, but writing a #telegram #bot in #typescript / #javascript
Happy reading :)
https://blog.aschoch.ch/posts/telegram-bot
I'm currently really trying to make these posts look as good as they can, so feedback is always appreciated.
Alexander Schoch 🇨🇭
@alexander_schoch
You don't need to be able to vote in order to feel represented.
Voting menas that you can change the status quo.
Feeling represented means that there's people in the government that act in your interest and share a similar ideology.
Just because you can't change the status quo do does not mean that the government doesn't look out for you.
Alexander Schoch 🇨🇭
@alexander_schoch
Great read if you're interested in how the #activitypub protocol works:
Alexander Schoch 🇨🇭
@alexander_schoch
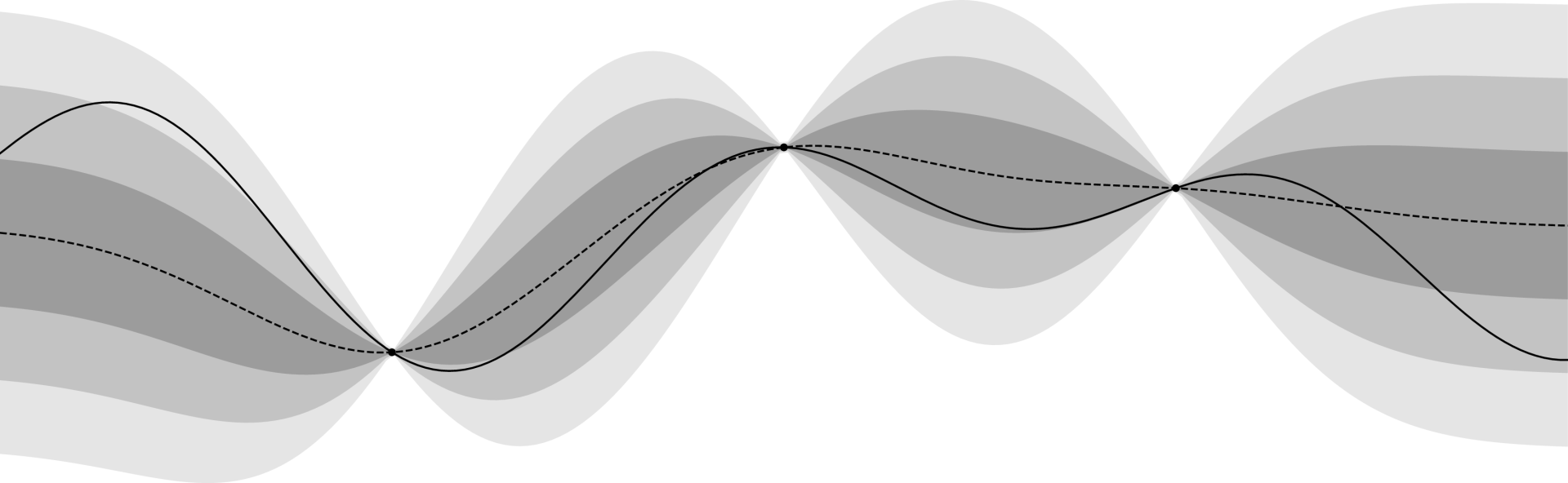
I just wrote a blog post about Bayesian Optimization.
Bayestian optimization is an algorithm for finding the most probable optimum of any function using minimal function evaluations.
An example of such a function is the optimization of a chemical reaction yield by varying temperature and pressure, where running a single reaction might take days.
Feedback welcome, and criticizm even more so!
https://blog.aschoch.ch/posts/bayesian-optimization
#bayesian_optimization #bayesopt #maths #math #python #programming #machinelearning #blog #mathematics #coding #opensource

Alexander Schoch 🇨🇭
@alexander_schoch
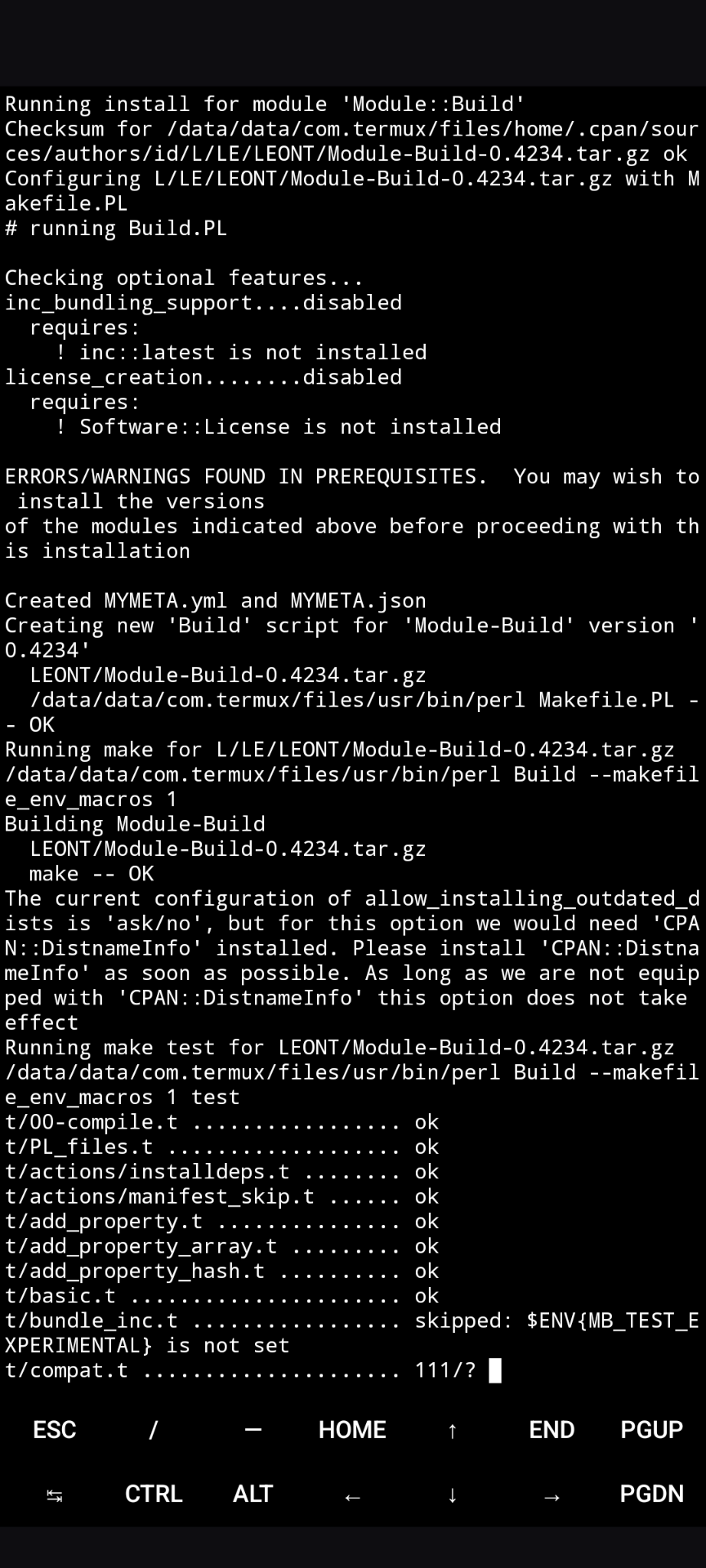
I have a music queueing app that I recently wrote a CLI in #perl for.
I now wanted to install this CLI on my phone (with #termux, because why not) and that actually... worked really well! I just had to install #clang and compile the `GraphQL::Client` package and I was all set.
Using perl for this made it really easy to install on a stripped-down system like this. I assume that using any other language with its tooling for this CLI (except maybe #bash or plain #c) would've made this a lot more painful.

My Applications
Blitz Website
Blitz is the student magazine of AMIV. This magazine is well-known for its by-weekly release schedule and its critical and funny nature.
Blog
Blog is the application I use for my, well, blog. It allows writing blog posts as MDX and from this generates an RSS feed and optimizes for search engines.
Brauko Website
Brauko is the brewery of AMIV. The Brauko website serves as an area for general information and contains a list of future events
ExBeerience
ExBeerience is a beer tasting application designed for the VSETH ExBeerience commission. It allows rating beers as well as assigning a flavour profile for each beer, giving valuable feedback to the breweries and allowing attendees to know what they might like.
Geography
Geography is an online implementation of 'Stadt, Land, Fluss'. Players can create games, invite their friends, set categories and start the round. Every round, players have to come up with an example for each category, starting with a randomly assigned letter. After each round, all answers are reviewed by all players.
Homepage
This application is what you are viewing right now. It hosts a summary of most of my tools, my CV and also some general information about me.
Hubert Dechant – Last Call
This is the website for "Verein Nachlass Hubert Dechant", an association that wishes to display the art of this recently deceased artist to the public
Jukebox
Jukebox is an application for music management among friends and family. Anyone can queue music, no login or supscription required.
Lexy's Leberschuss-Liga
LLL is a platform for ranked Leberschuss, a 2v2 drinking game. It uses the ELO ranking system with some extensions to fit the needs of Leberschuss specifically and assigns ranks to ranges of elo scores.
Newsletter
Newsletter is the application that is used by VSETH to check entries and generate and send their by-weekly newsletter. This reduces the work of the communications team to the bare minimum, the rest is done by the tool.
PapperlaWeb
PapperlaWeb is the website of PapperlaPub, which also generates the menu.
Polyband Leadsheet Archive
Polyband Leadsheet Archive is an application that makes available in a structured way all the leadsheets of the official Realbooks. It allows searching for a standard and then downloading the leadsheet in the desired key.
Reportcenter
Reportcenter is an application for managing the composition and correction of lab reports at ETH. It was written for D-CHAB and D-MATL for automation of this process, allowing admins, assistants and students to always know the current state of their lab course.
Revisions
Revisions is the Editorial System of blitz. It handles (almost) everything in the editorial process, including writing, versioning, proofreading and InDesign export.