Projects
Homepage
Website

Figure 2:Montage of mobile pages.
Goal of this project was to learn tailwindCSS and headlessUI.
For my web applications, I currently use Next.js, a React-based meta-framework that connects the frontend and backend very efficiently. With web applications, a page can be rendered on the server or on the browser (generate HTML/CSS from JavaScript). Server-side rendering has the advantage that the server can fetch data directly from the database and the resulting HTML is much smaller than the JavaScript for client-side rendering. Client-side rendering has the advantage that it can work directly with user input. Next.js renders all pages on the server per se and only renders components that require user input on the client.
Process Simulation and techno-economic Assessment of NOx-to-Ammonia in Ammonia powered Container Ships
Semester Project

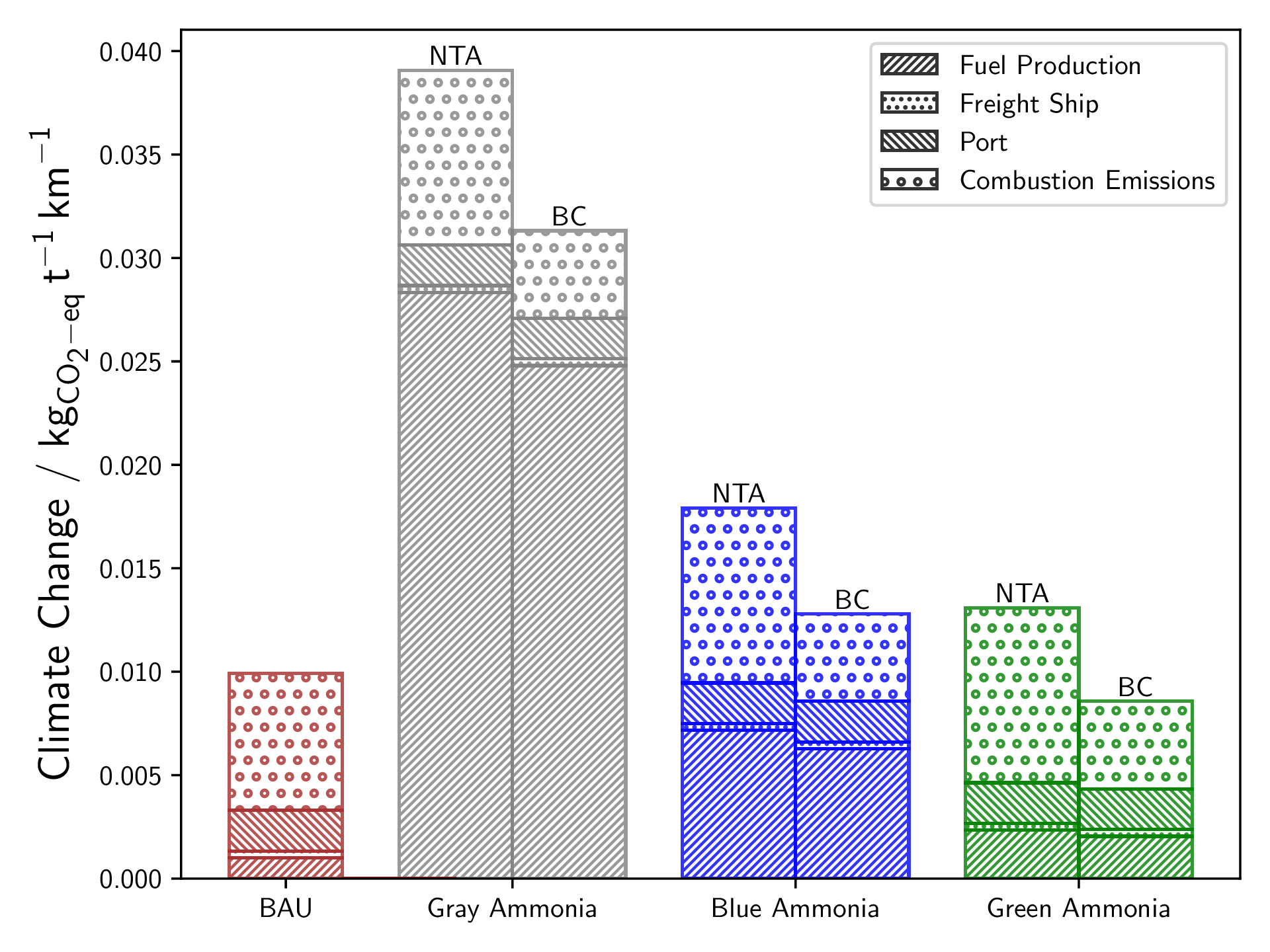
Figure 4:Life Cycle Assessement (LCA). It can be seen that, despite the lack of direct CO2 emissions, ammonia has a greater impact on the climate than a diesel ship, even with the most expensive ammonia source, using the assumptions from this project.
This work was carried out as part of a semester project under the supervision of Margarita Athanasia Charalambous in the research group of Prof. Dr. Gonzalo Guillén Gosalbez at ETH Zurich.
Although the cargo ship is one of the most efficient methods of transporting goods, this industry is still responsible for 3% of global CO2 emissions purely due to its size. Accordingly, alternative fuels, such as ammonia or methanol, can potentially reduce these emissions. Specifically, ammonia with its comparatively easy handling and high energy density has great potential here. The problem with ammonia, however, is that burning it releases nitrogen oxides (NOx), which indirectly contribute to climate change through the formation of N2O. The aim of this project is therefore to use the software "Aspen Plus V11" to investigate whether it makes sense to incorporate a NOx-to-ammonia (NTA) process for this purpose.